Презентационные теги HTMLЕсли вы используете текстовый редактор, то Вы знакомы с возможностью сделать текст полужирным, курсивным или подчеркнутым. Давайте же узнаем, каким образом это можно сделать в HTML. Для этого существуют так называемые "презентационные теги". Сейчас мы рассмотрим все презентационные теги и на примерах увидим их функции.
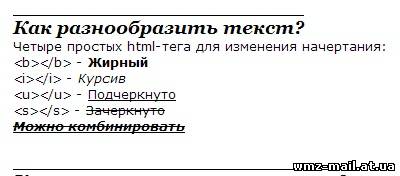
 Тег <b>, полужирный шрифтВесь текст, который будет размещаться между тегами <b> и </b> будет отображаться жирным шрифтом, пример кода:
Это даст следующий результат:
Тег <i>, курсивный шрифтВесь текст, который будет размещаться между тегами <i> и </i> будет отображаться курсивным шрифтом, пример кода:
Это даст следующий результат:
Тег <u>, подчеркнутый текстВесь текст, который будет размещаться между тегами <u> и </u> будет подчеркнутым тонкой линией, пример кода:
Это даст следующий результат:
Тег <strike>, зачеркнутый текстВесь текст, который будет размещаться между тегами <strike> и </strike> будет зачеркнутым тонкой линией, пример кода:
Это даст следующий результат:
Тег <tt>, моноширинный шрифтВесь текст, который будет размещаться между тегами <tt> и </tt> будет прописан моноширинным шрифтом. Этим шрифтом, по-умолчанию, пишется html-код страниц. Так почему же он называется "моноширинным" и для чего он нужен, спросите Вы? Дело в том, что не все буквы имеют одинаковую ширину. Например, буквы "m" и "i" имеют разную ширину. Доказано, что html-код воспринимается лучше, когда все символы имеют одинаковую ширину. Именно для этого и был разработан моноширинный шрифт, который придает одинаковую ширину всем буквам. Вот пример кода:
Это даст следующий результат:
Тег <sup>, надстрочный текстВесь текст, который будет размещаться между тегами <sup> и </sup> будет отображаться выше чем основная строка, пример кода:
Это даст следующий результат:
Тег <sub>, подстрочный текстВесь текст, который будет размещаться между тегами <sub> и </sub> будет отображаться ниже чем основная строка, пример кода:
Это даст следующий результат:
Тег <big>, большой шрифтВесь текст, который будет размещаться между тегами <big> и </big> будет прописан шрифтом, размер которого будет больше чем размер окружающего текста, пример кода:
Это даст следующий результат:
Тег <small>, маленький шрифтВесь текст, который будет размещаться между тегами <small> и </small> будет прописан шрифтом, размер которого будет меньше чем размер окружающего текста, пример кода:
Это даст следующий результат:
Как видите, эти презентационные теги легко запоминаются и просты в применении. В современных условиях эти теги в большей степени уже не используют в самом html-коде. Теперь они чаще используются в CSS. Но все равно используйте их для улучшения эстетического вида текстового контента Вашего сайта. | |||||||||||||||||||
Рейтинг: Категория: Учебник HTML | Добавил: zaharchuk (06.03.2014)
5.0/5 из 3
| |||||||||||||||||||
| Просмотров: 4454 | Комментарии: 1 | |||||||||||||||||||
| Комментариев: 0 | |
